Es wurde eine aktualisierte Version dieses Blog Posts veröffentlicht.
Im dritten Teil unseres aktualisierten Google Tag Manager-Tutorials für die Version 2 zeigen wir Ihnen, wie Sie die Übermittlung von Formularen messen. Das Tracking von Formularen mit dem Google Tag Manager ist insbesondere nützlich, wenn auf Ihrer Webseite keine Bestätigungs-Seite erscheint, nachdem ein Nutzer ein Formular ausgefüllt hat.
In diesem Tutorial zeigen wir Ihnen am Beispiel Kontaktformular, wie Sie das Übermitteln von Formularen messen können. Sie finden nachfolgend eine beispielhafte Konfiguration. Da jede Webseite etwas anders aufgebaut ist, müssen Sie dieses Beispiel anpassen. Die nachfolgenden Schritte beschreiben den generellen Prozess. Es ist jeweils vermerkt, wo Sie für Ihre Webseite Anpassungen vornehmen müssen.
1. Formular untersuchen
Wenn Sie das Formular auf Ihrer Webseite mit den Entwickler-Tools Ihres Browsers untersuchen, sehen Sie die HTML-Elemente des Formulars. In Chrome beispielsweise tätigen Sie dafür einen Rechtsklick auf das Formular und klicken auf «Inspect element» («Element untersuchen»).

Sie müssen einige Attribute finden, die für das Formular einzigartig sind. In diesem Beispiel sehen Sie, dass das Formular eine ID «contact-form» hat. Dies ist ein gutes Identifizierungsmerkmal, welches von keinen anderen Elementen der Webseite verwendet wird. Wenn Ihr Formular über keine einzigartige ID verfügt, können Sie auch die Klassen des Formulars (class), die «Form Action-URL» oder den Text des Formulars verwenden. Wir empfehlen, wenn möglich die ID oder die Klasse zu verwenden, da dies am einfachsten ist.
2. Aktivieren einer eingebauten Formular-Variable
Wenn Sie das Identifizierungsmerkmal für Ihr Formular haben, können Sie die geeignete Variable im Google Tag Manager aktivieren. Gehen Sie im Google Tag Manager-Interface zu den Variablen und wählen Sie die Formular-Variable an, die Sie im vorhergehenden Schritt gefunden haben. Wenn Ihr Formular zum Beispiel eine einzigartige ID hat, aktivieren Sie «Form ID», für einzigartige Klassen «Form Classes», etc.

3. Erstellen eines Triggers für die Formular-Übermittlung
Dieser Trigger legt fest, was als Kontaktformular-Übermittlung gilt. Der Trigger «hört» auf Formular-Übermittlungen auf spezifischen Seiten Ihrer Webseite und prüft, ob es sich um das Kontaktformular handelt, das Sie spezifizieren.
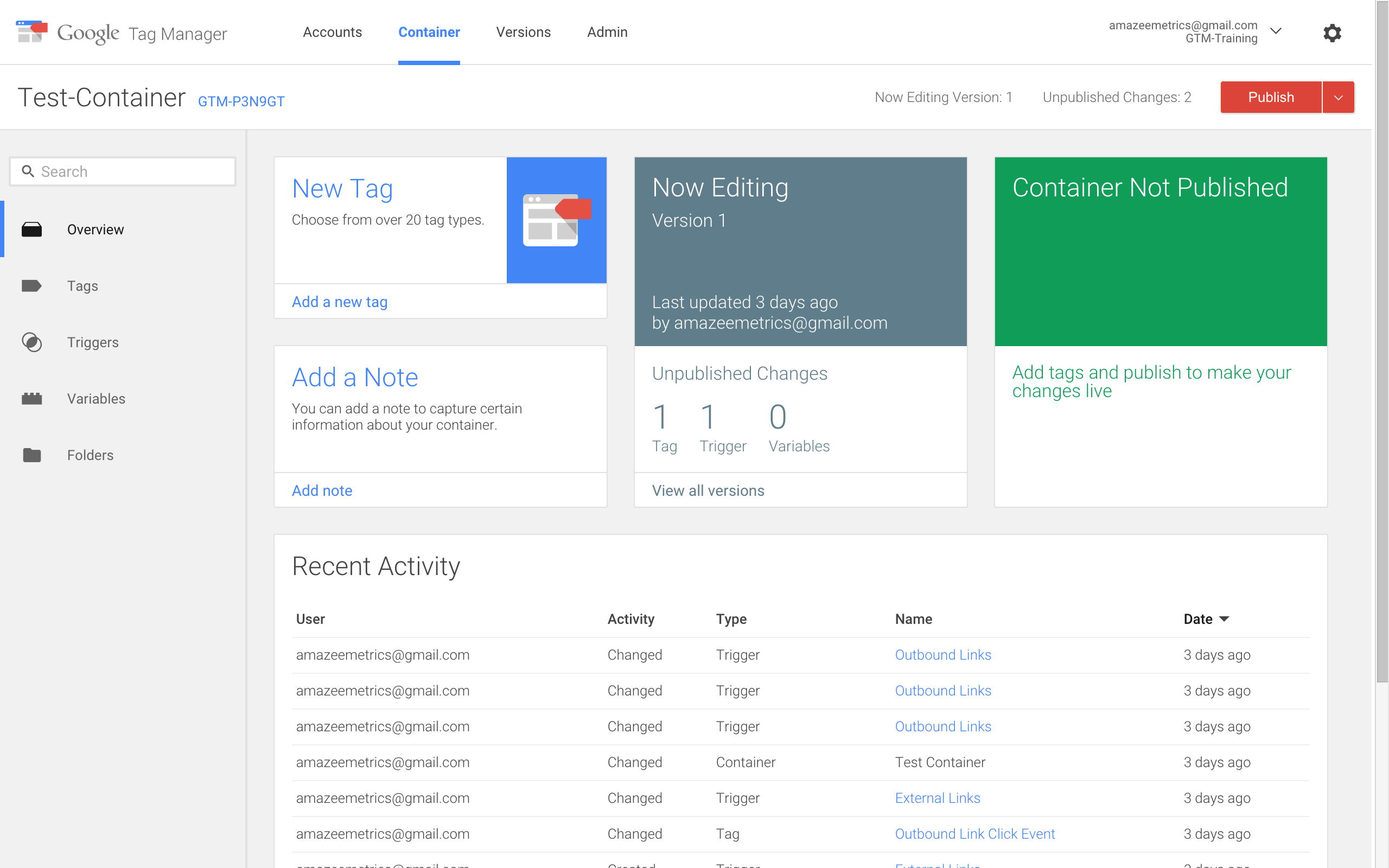
- Gehen Sie zu den Triggers und klicken Sie auf «Neu».
- Ersetzen Sie die Bezeichnung «Unbenannter Trigger» durch einen deskriptiven Namen wie zum Beispiel «Kontaktformular-Übermittlung».
- Ereignis auswählen: Wählen Sie «Formular» aus.
- Trigger konfigurieren:
- Wählen Sie die Option «Auf Tags warten» nicht an. Wir empfehlen, diese für Formulare nicht standardmässig zu verwenden, weil es die Formular-Übermittlung kaputt machen kann. Diese Anwendung ist nur sicher, wenn Sie diese ausführlich testen.
- Wählen Sie «Bestätigung überprüfen» an. Diese Funktion prüft, dass das Formular tatsächlich übermittelt wurde.
- Aktivieren bei:
- Wählen Sie die folgende Option aus: Page Path enthält «kontakt». Dies aktiviert den Trigger auf den Seiten, deren Pfad «kontakt» enthält, wie zum Beispiel https://www.advance-metrics.com/de/kontakt/. Sie sollten den Pfad anpassen, um den Trigger auf der Seite oder den Seiten Ihrer Webseite zu aktivieren, auf denen sich das Kontaktformular befindet. Wenn notwendig können Sie den Trigger auch für alle Seiten aktivieren.
- Auslösen bei:
- Wählen Sie die folgende Option aus: Form ID enthält «contact-form». Verwenden Sie hier die Variable, die Sie in Schritt 2 aktiviert haben und die einzigartige ID, die Sie in Schritt 1 identifiziert haben, um genau festzulegen, welches Formular Sie tracken möchten. Nehmen Sie statt «Form ID» die Variable, die Sie in Schritt 2 aktiviert haben, und nehmen Sie statt «contact-form» das Identifizierungsmerkmal, das Sie in Schritt 1 gefunden haben.
- Speichern Sie den Trigger, indem Sie auf «Trigger erstellen» klicken.

4. Erstellen eines Event-Tags für die Formular-Übermittlung
Im letzten Schritt geht es lediglich darum, einen Tag zu erstellen, der den Event mit den gewünschten Labels in Google Analytics aufzeichnet. Der Event tritt auf, wenn die Konditionen des Triggers für die Formular-Übermittlung, den Sie im vorherigen Schritt aufgesetzt haben, erfüllt werden. Nun müssen Sie nur noch alle Bestandteile in diesem Tag zusammenfügen.
- Gehen Sie zu den «Tags» und klicken Sie auf «Neu».
- Ersetzen Sie die Bezeichnung «Unbenanntes Tag» durch einen deskriptiven Namen wie zum Beispiel «Kontaktformular-Übermittlung».
- Produkt auswählen: Wählen Sie «Google Analytics» aus.
- Tag-Typ auswählen: Wählen Sie «Universal Analytics» oder «Klassisches Google Analytics» aus – je nachdem, welche Tracking-Codes Sie aktuell auf Ihrer Webseite verwenden.
- Tag konfigurieren:
- Tracking ID: Tragen Sie die Tracking-ID der Google Analytics-Property Ihrer Webseite ein.
- Erfassungs-Typ: Wählen Sie «Ereignis» aus.
- Kategorie: Tragen Sie «Formular» ein.
- Aktion: Tragen Sie «Kontaktformular-Übermittlung» ein. Sie können für die Kategorie und die Aktion eine beliebige Namensgebung verwenden und diese entsprechend umbenennen.
- Label: Tragen Sie «{{Page Path}}» ein. Dies ist optional. Wir finden es hilfreich auf einen Blick zu sehen, auf welcher Seite das Formular übermittelt wurde.
- Treffer ohne Interaktion: Wählen Sie «Falsch» aus. Das heisst, dass der Event die Absprungrate verändern wird, weil er als Interaktion auf der Seite gezählt wird. Sie können entscheiden, ob Formular-Übermittlungen als Interaktionen gezählt werden sollen, und dies entsprechend anpassen.
- Auslösen bei:
- Wählen Sie «Formular» aus.
- Im Menü «Vorhandenen Formular-Trigger auswählen», das nun erscheint, wählen Sie den Trigger für die Kontaktformular-Übermittlung aus, den Sie in Schritt 3 erstellt haben.
- Klicken Sie auf «Tag erstellen», um ihn zu speichern.

Sie haben es fast geschafft! Wie immer sollten Sie das Setup debuggen um sicherzustellen, dass es funktioniert, eine Version speichern und es veröffentlichen.
Dieses dreiteilige Tutorial für die Google Tag Manager-Version 2 hat gezeigt, wie Sie Outbound Links, Downloads und Formulare tracken können. Gibt es andere Events, die Sie messen möchten? Sind Sie bereit für kompliziertere Tags oder sind Sie bereits überwältigt? Wenn Sie weitere Hilfe benötigen, senden Sie mir gerne eine E-Mail.